Berikut ini cara membuat widget fans page pada blog anda fungsinya memaksimalkan tampilan blog anda dan menambah pengunjung tetap anda
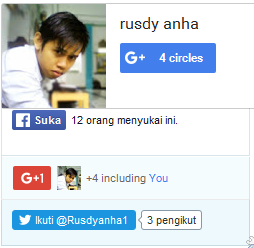
Tampilan seperti pada gambar dibawah ini
1.Buka Blogger.com
2.Pilih Tata Letak/Layout
3.Pilih Add Gadget/Tambah Gadget
4.Copy Kode Teks Di Bawah
<style>
/* Social Widget */
#ForYouFree-bar {
border: 0;
margin-bottom:
10px;
margin: 0 auto;
width:300;
}
.fb-likebutton {
background: #fff;
padding: 10px 13px
0 10px;
border-right: 1px
solid #D8E6EB;
border-left: 1px
solid #D8E6EB;
border-bottom: 1px
solid #D8E6EB;
margin:0px;
height:45px;
}
.googleplus {
background:
#F5FCFE;
border-top: 1px
solid #FFF;
border-bottom: 1px
solid #ebebeb;
border-right: 1px
solid #D8E6EB;
border-left: 1px
solid #D8E6EB;
border-image:
initial;
font-size: .90em;
font-family:
"Arial","Helvetica",sans-serif;
color: #000;
padding: 9px 11px;
line-height: 1px;}
.googleplus span {
color: #000;
font-size: 11px;
position: absolute;
display:inline-block;
margin: 9px 70px;}
.g-plusone { float: left;}
.gplus {
background: #fff;
padding: 0px;
border: 0px solid
#C7DBE2;
margin-bottom:-13px;}
.twitter {
background:
#EEF9FD;
padding: 10px;
border: 1px solid
#C7DBE2;
border-top: 0;}
</style>
<!--begin of social widget-->
<div style="margin-bottom:10px;">
<div id="ForYouFree-bar" >
<!-- Google Plus-->
<div
class="gplus"> <link
href="http://plus.google.com/115761387206930330275"
rel="publisher" />
<!-- Place this tag
where you want the badge to render -->
<g:plus
href="http://plus.google.com/115761387206930330275"
width="300" height="69" margin="0px"
theme="light"></g:plus>
</div>
<div
class="fb-likebutton">
<!-- Facebook -->
<iframe
src="//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com/rusdyanha&send=false&layout=standard&width=230&show_faces=false&font=arial&colorscheme=light&action=like&height=80&appId=142184962628769"
scrolling="no" frameborder="0" style="border:none;
overflow:hidden; width:230px; height:80px;"
allowtransparency="true"></iframe>
</div>
<div
class="googleplus">
<!-- Google -->
<g:plusone size="standard" annotation="inline"
width="300"
href="http://rusdyanha.com"></g:plusone>
</div>
<div
class="twitter">
<!-- Twitter -->
<a class="twitter-follow-button"
data-lang="id" data-show-count="true"
href="https://twitter.com/Rusdyanha1">Ikuti
@Rusdyanha1</a>
<script>!function(d,s,id){var
js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
</div></div>
Catatan:
Untuk kode
15761387206930330275 silahkan ganti dengan kode id google+ anda
Untuk kode www.facebook.com/rusdyanha silahkan ganti dengan url fanspage facebook anda
Untuk kode @Rusdyanha1 silahkan ganti dengan nama twitter anda.....:)